Open the VS Code Integrated Terminal
Rather than bounce back-and-forth between VS Code and your Terminal or PowerShell app, you can use the VS Code integrated terminal to make things easier.
In this exercise, you will…
- Use the VS Code command pallete to execute
View: Toggle Panel - Test the VS Code integrated terminal by using a simple shell command
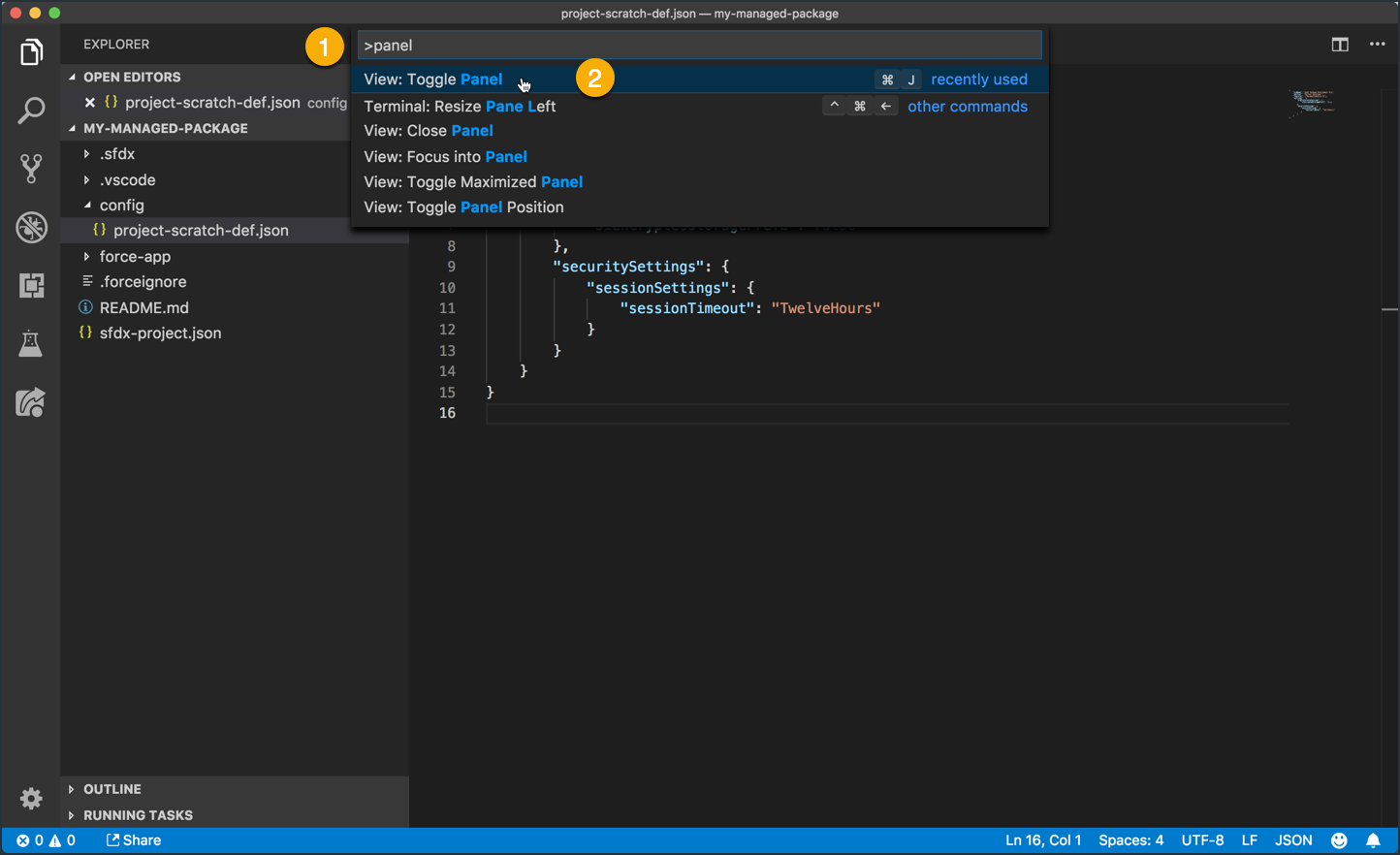
Use the VS Code command pallete to execute View: Toggle Panel
Inside VS Code, Press COMMAND+SHIFT+P (or CTRL+SHIFT+P on Windows) to open the VS Code command pallette, then…
- Type the word
panelinto the search box next to the>character. - Find the View: Toggle Panel item and click it.

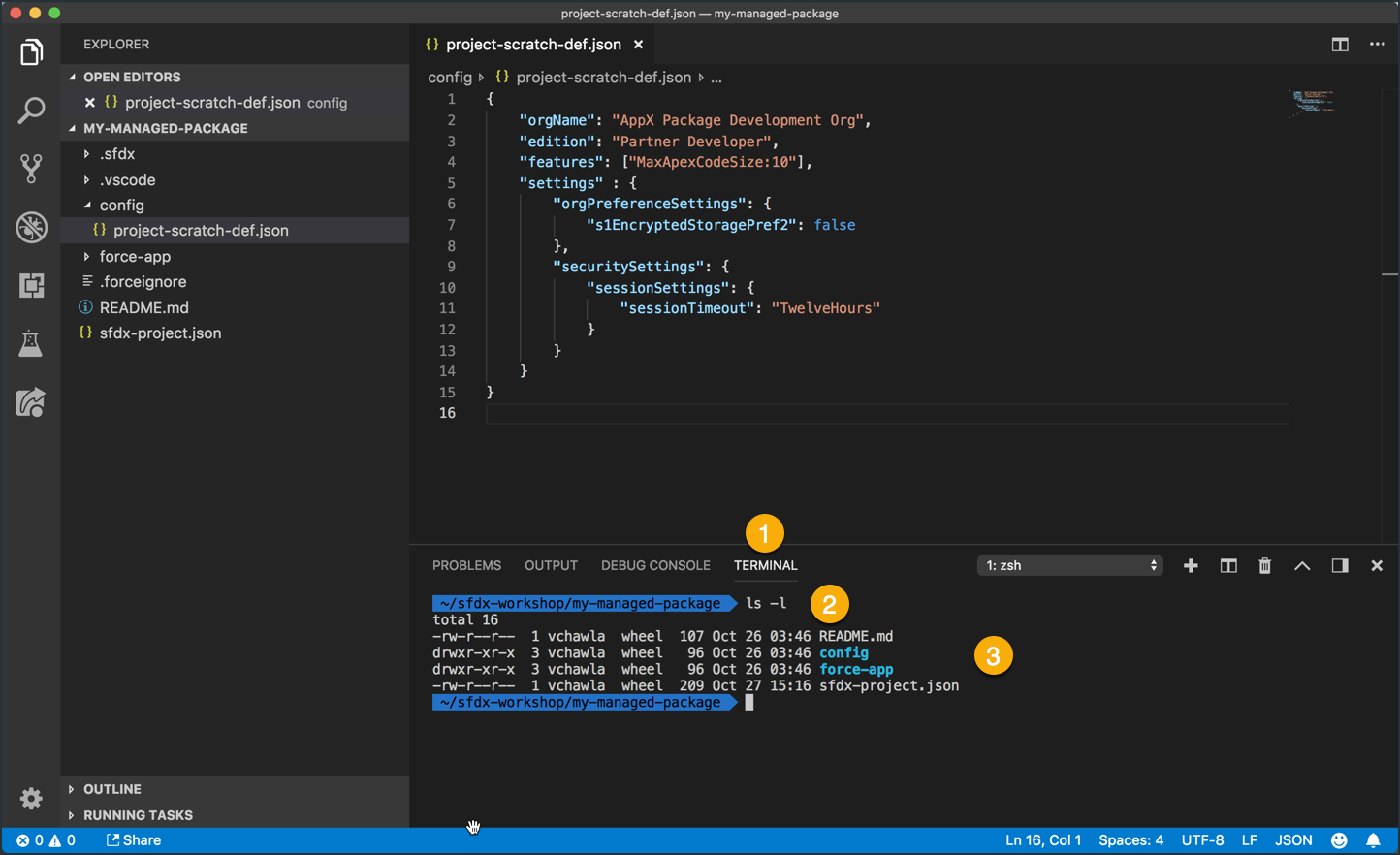
Test the VS Code integrated terminal by using a simple shell command
Execute this command inside the VS Code integrated terminal:
ls -l
Follow these instructions when executing the above command:
- Click on the TERMINAL tab in the VS Code developer panel.
- Inside of the terminal window, type the
ls -lcommand and hit ENTER. - The output of the command should look very similar to what you saw previously when you ran the
ls -lcommand in your system’s terminal application window.